องค์ประกอบของคอมพิวเตอร์
คอมพิวเตอร์
จะทำงานได้ต้องประกอบไปด้วยส่วนสำคัญ 5 ส่วนด้วยกันคือ
1. หน่วยรับเข้า (Input Unit)
2. หน่วยประมวลผลกลาง (Central Processing Unit)
3. หน่วยความจำหลัก (Main Memory Unit)
4. หน่วยความจำรอง (Secondary Memory Unit)
5. หน่วยแสดงผล (Output Unit)
3. หน่วยความจำหลัก (Main Memory Unit)
4. หน่วยความจำรอง (Secondary Memory Unit)
5. หน่วยแสดงผล (Output Unit)
หน่วยรับเข้า (Input Unit)
ทำหน้าที่รับข้อมูลคำสั่งจากผู้ใช้
เข้าสู่ระบบคอมพิวเตอร์ เพื่อนำไปประมวลผล ข้อมูลที่รับเข้าสู่ระบบคอมพิวเตอร์มีหลากหลาย
เช่น ตัวอักษร, ตัวเลข, รูปภาพ, เสียง เป็นต้น
โดยผ่านอุปกรณ์สำหรับนำเข้าข้อมูลรูปแบบต่างๆ เมาส์, คีย์บอร์ด,
เครื่องอ่านพิกัด, เครื่องอ่านรหัสแท่ง,
เครื่องสแกน, กล้องดิจิทัล, ไมโครโฟน
หน่วยประมวลผลกลาง (Central Processing Unit)
ทำหน้าที่ประมวลผล คำนวณ
และควบคุมการทำงานต่างๆ ของระบบคอมพิวเตอร์
 |
CPU
|
1. หน่วยควบคุม
(Control Unit : CU)
ทำหน้าที่อ่านคำสั่ง สั่งงาน
และควบคุมการทำงานของระบบคอมพิวเตอร์ทั้งหมด
2. หน่วยคำนวณตรรกะ
(Arithmetic and Logic Unit : ALU)
ทำหน้าที่คำนวณด้วยวิธีการทางคณิตศาสตร์
เช่น บวก ลบ คูณ หาร การเปรียบเทียบข้อมูลมากกว่า น้อยกว่า เป็นต้น
หน่วยความจำหลัก (Main Memory Unit)
เป็นหน่วยเก็บข้อมูลก่อนนำไปประมวลผล
เก็บคำสั่งโปรแกรมขณะใช้งาน และเก็บผลลัพธ์ที่ได้จากการประมวลผลก่อนนำไปแสดงผล
หน่วยความจำหลักแบ่งออกเป็น 2 ประเภท
1. หน่วยความจำหลักแบบอ่านได้อย่างเดียว
(Read Only Memory : ROM)
เป็นหน่วยความจำที่บริษัทผู้ผลิตคอมพิวเตอร์ได้บรรจุชิปหน่วยความจำแบบติดตั้งถาวร
หรือไบออส (Basic Input Output System : BIOS) ไว้บนแผงวงจรหลักเรียบร้อยแล้ว
โดยข้อมูลที่บรรจุลงไปในหน่วยความจำจะยังคงอยู่แม้จะปิดเครื่องไปแล้ว
แต่ไม่สามารถบรรจุข้อมูลเพิ่มเติมลงไปได้
 |
ROM
|
2. หน่วยความจำหลักแบบแก้ไขได้ (Random Access Memory : RAM)
เป็นหน่วยความจำที่ใช้สำหรับเก็บข้อมูลและคำสั่ง มีหน้าที่จดจำคำสั่งที่เป็นโปรแกรมและข้อมูลที่จะทำการประมวลผล หากเกิดไฟฟ้าดับหรือไม่มีกระแสไฟฟ้าข้อมูลที่อยู่ภายในจะหายไปทั้งหมด
 |
RAM
|
หน่วยความจำรอง (Secondary Memory Unit)
เป็นหน่วยความจำที่สามารถรักษาข้อมูลได้ตลอดไป ไม่มีทางสูญหายหลังจากเปิดเรื่องคอมพิวเตอร์แล้ว
 |
Secondary Memory Unit
|
หน่วยส่งออก (Output Unit)
เป็นหน่วยที่ทำหน้าที่แสดงผลลัพธ์ออกมาให้ผู้ใช้งานสามารถรับรู้ได้ตามต้องการ ซึ่งการส่งออกเป็นผลัพธ์สามาถส่งออกได้หลายรูปแบบ เช่น ภาพ, เอกสาร, เสียง และอุปกรณ์ที่สามารถแสดงผลลัพธ์ก็มีหลายนิด เช่น ลำโพง, จอมอนิเตอร์, เครื่องฉายโปรเจ็คเตอร์, เครื่องพิมพ์ เป็นต้น
 |
Output Unit
|
2. หลักการทำงานของคอมพิวเตอร์
การทำงานของคอมพิวเตอร์เริ่มต้นจากผู้ใช้งานป้อนข้อมูล หรือคำสั่งผ่านอุปกรณ์รับข้อมูล (Input Unit) ไปประมวลผล (Central Processing Unit) เพื่อประมวลผลตามข้อมูลหรือคำสั่งที่ได้รับ อาจมีการเก็บข้อมูลไว้ในหน่วยความจำหลัก (Main Memory Unit) เพื่อการประมวลผล แล้วแสดงผลลัพธ์ผ่านทางอุปกรณ์แสดงผล (Output Unit) ชนิดต่างๆ หากผู้ใช้ต้องการการบันทึกข้อมูลเก็บไว้ ก็จะทำการบันทึกข้อมูลลงหน่วยความจำรอง (Secondary Memory Unit) ชนิดต่างๆ ต่อไป
การแทนที่ข้อมูลในคอมพิวเตอร์
ข้อมูลต่างๆ
ที่เก็บภายในเครื่องคอมพิวเตอร์จะเก็บอยู่ในรูปแบบเลขฐาน 2 คือ 0 และ 1 ไม่ใช่อย่างที่เราเห็น ไม่ว่าจะเป็นรูปภาพ เพลง ข้อความ
ภาพเคลื่อนไหวต่างๆ โดยข้อมูลเลขฐาน 2 ที่ถูกเก็บไว้
เมื่อมีการเรียกใช้งานคอมพิวเตอร์จะทำการประมวลผลตัวเลขฐาน 2 ของข้อมูลนั้นๆ แล้วแสดงผลออกมาให้เราได้รับรู้ เช่น รูปภาพ เพลง ข้อความ
ภาพเคลื่อนไหวต่างๆ
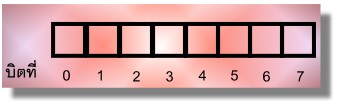
1. บิต (bit)
เป็นส่วนที่เล็กที่สุดของการเก็บข้อมูล เลขฐาน 2 คือ 0 และ 1 จำนวน 1 ตัว จะเรียกว่า 1 บิต เช่น 1001 จะเรียกว่า 4 บิต หากเปรียบเสมือนหลอดไฟ 0 หมายถึงปิดไฟ, 1 หมายถึงเปิดไฟ
1. บิต (bit)
เป็นส่วนที่เล็กที่สุดของการเก็บข้อมูล เลขฐาน 2 คือ 0 และ 1 จำนวน 1 ตัว จะเรียกว่า 1 บิต เช่น 1001 จะเรียกว่า 4 บิต หากเปรียบเสมือนหลอดไฟ 0 หมายถึงปิดไฟ, 1 หมายถึงเปิดไฟ
2. ไบต์ (byte)
เกิดจากเลขฐาน 2 จำนวน 8 ตัวเรียงกัน หรือ 8 บิต นั่นเอง เข้าใจง่ายๆ คือ 8 บิต = 1 ไบต์ เช่น 10011001 แบบนี้เรียกว่า 1 ไบต์ ซึ่งตัวเลขจำนวน 8 หลักนี้ จะได้ค่าที่แตกต่างกันถึง 256 ค่า 1 ไบต์ มีชื่อเรียกอีกชื่อหนึ่งว่า ออกเทต (octet) แต่ถ้า 4 บิต จะมีชื่อเรียกอีกอย่างว่า นิบเบิล (nibble)
เกิดจากเลขฐาน 2 จำนวน 8 ตัวเรียงกัน หรือ 8 บิต นั่นเอง เข้าใจง่ายๆ คือ 8 บิต = 1 ไบต์ เช่น 10011001 แบบนี้เรียกว่า 1 ไบต์ ซึ่งตัวเลขจำนวน 8 หลักนี้ จะได้ค่าที่แตกต่างกันถึง 256 ค่า 1 ไบต์ มีชื่อเรียกอีกชื่อหนึ่งว่า ออกเทต (octet) แต่ถ้า 4 บิต จะมีชื่อเรียกอีกอย่างว่า นิบเบิล (nibble)
3. รหัสเอ็บซีดิก (Extended Binary
Coded Decimal Interchange Code : EBCDIC)
เป็นรหัสที่พัฒนาโดยบริษัท IBM เพื่อใช้กับรบบปฏิบัติการขนาดใหญ่ เช่น OS-390
สำหรับเครื่องแม่ข่าย S/390 ถูกนำมาใช้กับเครื่องคอมพิวเตอร์ของ
IBM ทั้งหมด รหัสเอ็บซีดิก มีขนาด 8 บิต
แทนรหัสอักขระได้ 256 ตัว ปัจจุบันรหัสเอ็บซีดิกไม่เป็นที่นิยมและกำลังจะเลิกใช้งาน
 |
เครื่องคอมพิวเตอร์ของ IBM
|
 |
การเรียงลำดับบิตของรหัสเอ็บซีดิก
|
เป็นรหัสมาตรฐานที่กำหนดโดยสถาบันมาตรฐานแห่งชาติอเมริกา (American National Standards Institute : ANSI) เป็นรหัสที่นิยมใช้งานกันมากที่สุดบนเครื่องคอมพิวเตอร์
เริ่มมีการใช้งานครั้งแรกเมื่อ ค.ศ.1967 รหัสแอสกี
แต่เดิมประกอบด้วยรหัส 7 บิต เพื่อแทนอักขระทั้งหมด 128
ตัว ในปี ค.ศ. 1986 ได้ทำการปรับปรุงใหม่ให้เป็นรหัส
8 บิต โดยเพิ่มเข้ามาอีก 1 บิต
เพื่อใช้ในการตรวสสอบความถูกต้อง เรียกบิตสุดท้ายนี้ว่า พาริตี้บิต
(Parity bit)
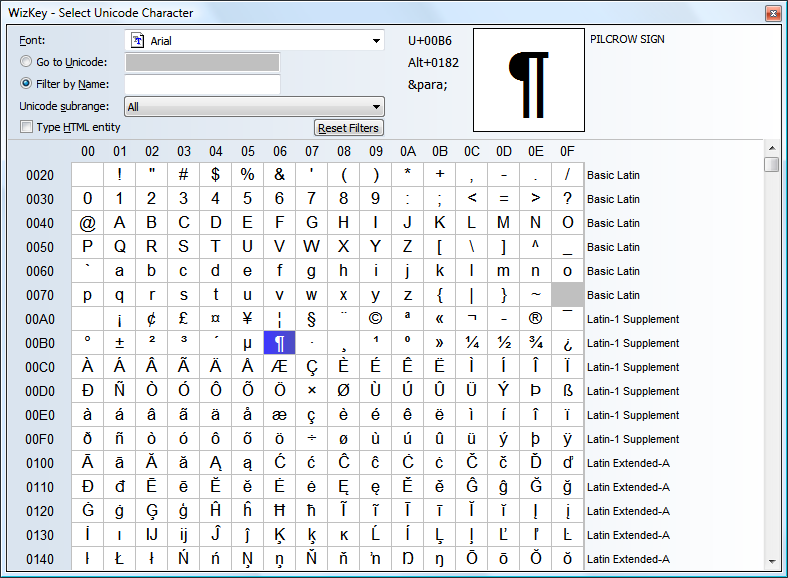
5. ยูนิโค้ด (Unicode)
เป็นรหัสที่ถูกพัฒนามาในปี พ.ศ.2534 และมีการพัฒนาอย่างต่อเนื่อง ยูนิโค้ดช่วยให้คอมพิวเตอร์แสดงผล และจัดการข้อความตัวอักษรที่ใช้ระบบการเขียนของภาษาส่วนใหญ่ทั่วโลก ยูนิโค้ดเป็นเลขฐาน 2 ตั้งแต่ 1 ถึง 4 ไบต์ ทำให้สามารถรองรับการเก็บข้อมูลอักขระได้กว่า 100,000 ตัว
เป็นรหัสที่ถูกพัฒนามาในปี พ.ศ.2534 และมีการพัฒนาอย่างต่อเนื่อง ยูนิโค้ดช่วยให้คอมพิวเตอร์แสดงผล และจัดการข้อความตัวอักษรที่ใช้ระบบการเขียนของภาษาส่วนใหญ่ทั่วโลก ยูนิโค้ดเป็นเลขฐาน 2 ตั้งแต่ 1 ถึง 4 ไบต์ ทำให้สามารถรองรับการเก็บข้อมูลอักขระได้กว่า 100,000 ตัว
 |
ตัวอย่างตาราง Unicode
|
การประมวลผลของซีพียู

1. การรับเข้าข้อมูล (Fetch) รับรหัสคำสั่งและข้อมูล จากหน่วยความจำ
2. การถอดรหัส (Decode) ทำการถอดรหัสคำสั่งได้รับ และส่งต่อไปยังส่วนคำนวณและตรรกะ
3. การทำงาน (Execute) ทำการคำนวณข้อมูลที่ถอดรหัสแล้ว และสั่งให้ CPU ทำงานตามคำสั่ง
4. การเก็บข้อมูล (Store) ทำการเก็บข้อมูลไว้ในหน่วยความจำหลัก
การรับส่งข้อมูลภายในคอมพิวเตอร์
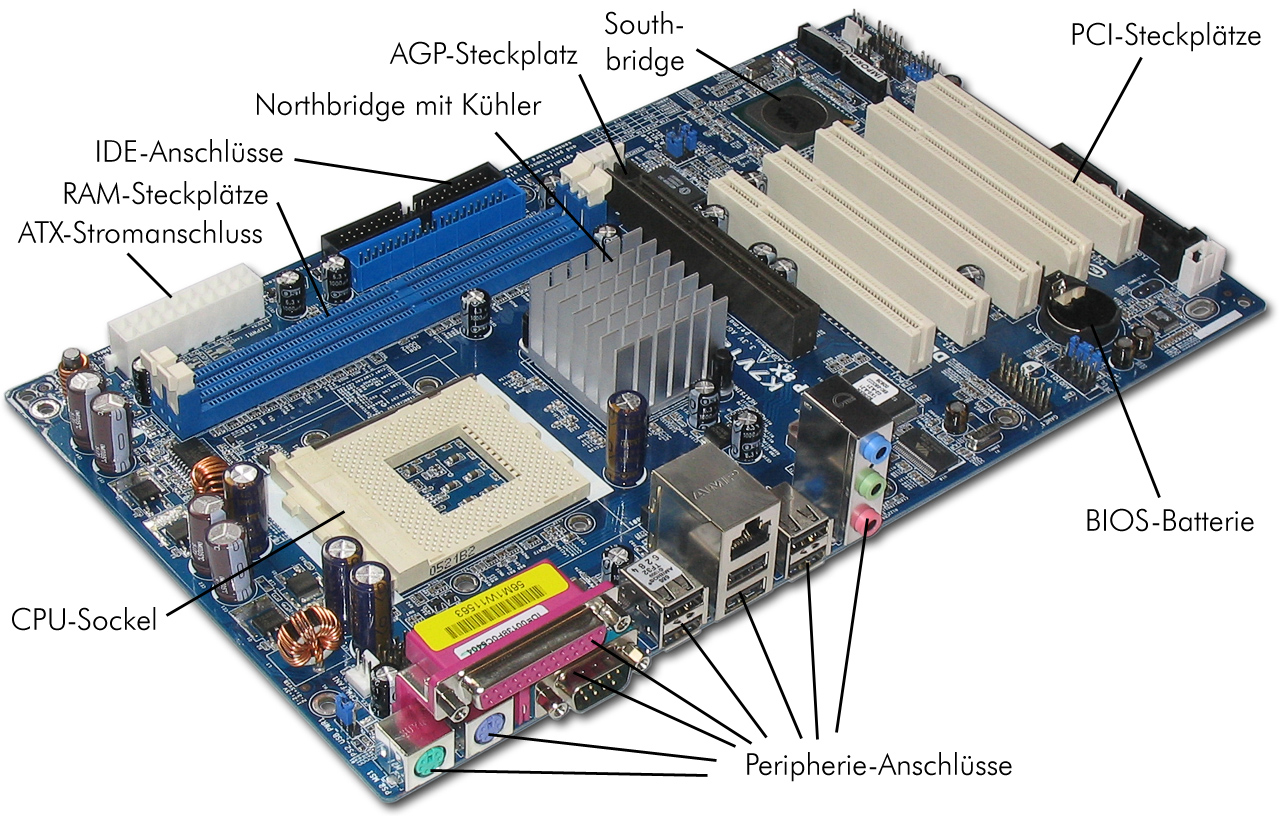
แผงวงจรหลัก หรือเมนบอร์ด (Motherboard/Mainboard)
เปรียบเสมือนศูนย์กลางของเครื่องคอมพิวเตอร์ เพราะอุปกรณ์ทุกอย่าง จะต้องทำการเชื่อมต่อกับแผงวงจรหลักนี้
2. การถอดรหัส (Decode) ทำการถอดรหัสคำสั่งได้รับ และส่งต่อไปยังส่วนคำนวณและตรรกะ
3. การทำงาน (Execute) ทำการคำนวณข้อมูลที่ถอดรหัสแล้ว และสั่งให้ CPU ทำงานตามคำสั่ง
4. การเก็บข้อมูล (Store) ทำการเก็บข้อมูลไว้ในหน่วยความจำหลัก
การรับส่งข้อมูลภายในคอมพิวเตอร์
แผงวงจรหลัก หรือเมนบอร์ด (Motherboard/Mainboard)
เปรียบเสมือนศูนย์กลางของเครื่องคอมพิวเตอร์ เพราะอุปกรณ์ทุกอย่าง จะต้องทำการเชื่อมต่อกับแผงวงจรหลักนี้
หมายถึง ช่องทางการติดต่อสื่อสารข้อมูลของอุปกร์ต่างๆ บัสในหน่วยประมวลผลกลางประกอบไปด้วย
1. บัสข้อมูล (Data Bus) เป็นบัสที่หน่วยประมวลผลกลาง ใช้เป็นเส้นทางในการควบคุมและ การขนส่งข้อมูล ระหว่างหน่วยประมวลผลกลาง และอุปกรณ์ภายนอก
2. บัสรองรับข้อมูล (Address Bus) เป็นบัสที่หน่วยประมวลผลกลาง เลือกว่าจะส่งข้อมูลหรือรับข้อมูลจากอุปกรณ์ใด โดยจะส่งสัญญาณมาที่บัสรองรับข้อมูลนี้
3. บัสควบคุม (Control Bus) เป็นบัสที่รับสัญญาณการควบคุมจากหน่วยประมวลผลกลาง เพื่อบังคับว่าจะอ่านข้อมูลเข้า หรือจะส่งข้อมูลออก








 ฮาร์ดแวร์เป็นองค์ประกอบสำคัญ หมายถึง เครื่องคอมพิวเตอร์และอุปกรณ์รอบข้าง
ฮาร์ดแวร์เป็นองค์ประกอบสำคัญ หมายถึง เครื่องคอมพิวเตอร์และอุปกรณ์รอบข้าง
 หน่วยรับข้อมูล (input unit) ได้แก่ แผงแป้นอักขระ เมาส์
หน่วยรับข้อมูล (input unit) ได้แก่ แผงแป้นอักขระ เมาส์